FireFox F12 debugger panel: the pesky post-flight HTTP request
WISIWYG or WYSIWYWYG? That is the question!
What you see is what you get?, or what you see is what you wish you got?
In this article, I will show you how Firefox v70 has a curious way to present the source code in its debugger panel, I will tell you what the dangers of this method is, and how to circumvent it, as long as you have control over the website you are observing.
The assumption
You are duly logged inside a workspace, and you want to scrutinise the source code of that page.
You simply press F12, just like where any junior web developer would start . . .

The issue
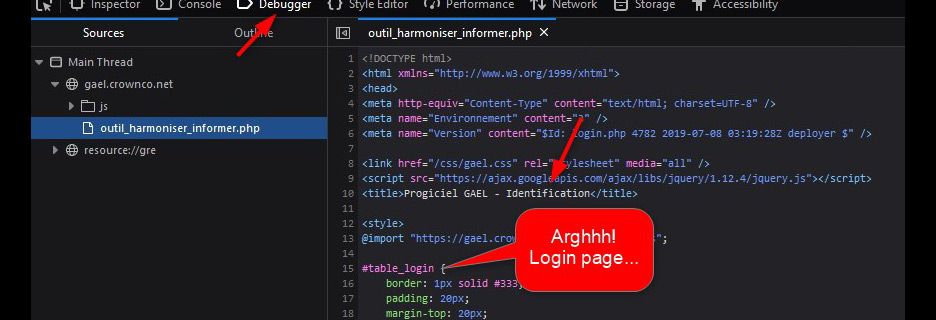
Mismatching source code shown in the debug panel
Well, in the example above, looking at the source code quickly, something indicates that Mozilla Firefox displays a source code that does not match the page being rendered in the view port.
Can you spot it? If not, look at the image below, and locate the #table_login class definition.
see the #table_login CSS class
The title element, as well as the presence of the table_login class, suggest that the code is that of the login screen! 
Interpretation
- Firefox sends a brand new HTTP request to the webserver whenever you invoke the debugger panel of the console (F12, Debugger tab). I will hereafter call that request a post-flight request, in remembrance of the infamous pre-flight request in CORS . . .
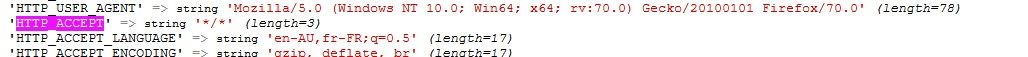
- That brand new HTTP request has altered headers; it features a peculiar signature,
it lacks HTTP_COOKIE, and widens HTTP_ACCEPT to star slash star
- The website you are observing, hopefully yours, is expected a valid HTTP_COOKIE (which could also harbour a valid HTTP session) to authenticate you from a previous valid login, but can’t find any, therefore spits out the login screen as a valid, and expected response, to that anonymous request; anonymous in the sense of _unauthenticated_.

My 2 cents
Why on Earth doesn’t Firefox just display and format nicely the initial HTML code that it received from its original HTTP request? After all, it is fair to assume that it has stored it somewhere, hasn’t it? So why should it send a brand new HTTP request, with these altered headers, risking a different interpretation by the web application behind . . .
A workaround
In the use case shown herein, as it were, I have written the framework myself. I made sure that every PHP page makes an early call of a self-speaking named authenticator, called "kickOutUnlessPrivileged()". All I had to do to work around that pesky behaviour, was to add an exception, based on an absence test of HTTP_COOKIE and a test on the value of HTTP_ACCEPT, as demonstrated by the code below.
Verification
A simple F5, followed by an observation of the new code in the console, demonstrates that the workaround proposed earlier is effective. Obviously, each use case is different, and it will be up to you to find the simplest, most robust, least invasive, workaround for your own case.

Conclusion
As a now enlightened web developer, keep in mind that Firefox (at least that user-agent), sends a post-flight request: a brand new HTTP request, subtly altered but high in consequences, whenever you reload the debugger panel of the console.
If you are the lucky owner of the website you are observing, or are privileged enough to edit it, you have the option to catch that exception, and use the proper code to validate your authentication, for example by reading and exploiting the HTTP_COOKIE server variable (an interpretation of the Cookie header send in the HTTP request).



